岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法をシンプル解説にて記載。
これまでの内容
今回の目的はWebページへ写真を挿入します。
まず、HP作成ファイルと写真のある場所の確認です。
①デスクトップにある2016tabiを開く
※ここまでの作業は上記No1~8で確認ください
②imgフォルダーを開く

③2016kokubunji.JPGがある事を確認。
この写真をWebページに入れます。
一つ戻って
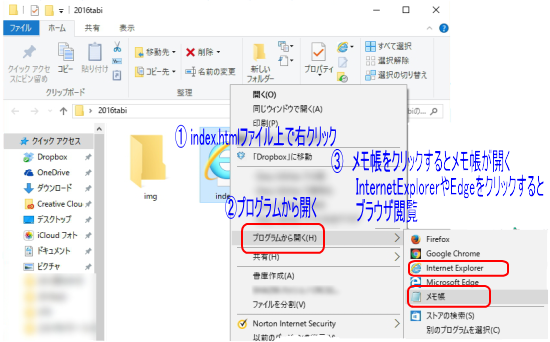
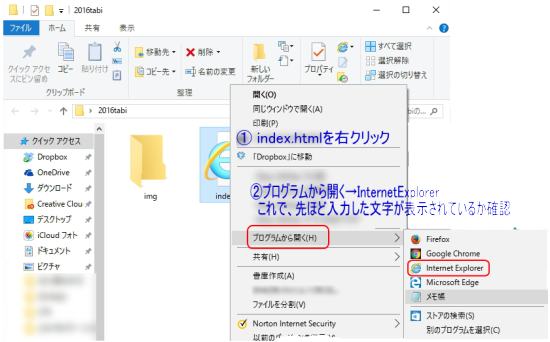
2016フォルダー内のindex.htmlをメモ帳で開く(下記図参照)

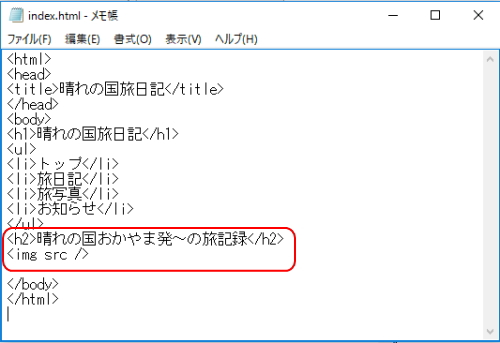
今回は<h2>晴れの国おかやま発~の旅記録</h2>の下に
写真を挿入してみます。まず、以下の画像の配置タグを入力。
<h2>晴れの国おかやま発~の旅記録</h2>
<img src />

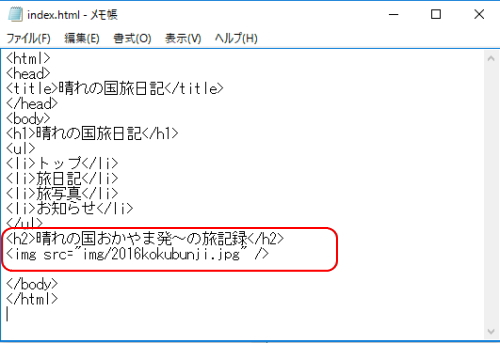
次に<img src />タグの中に
画像がどこにあるのか?を示す 画像パス を入力します。
<img src=”img/2016kokubunji.jpg” />

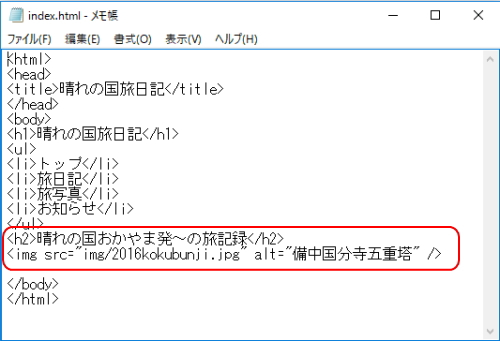
更に下記のように入力しましょう。
<img src=”img/2016kokubunji.jpg” alt=”備中国分寺五重塔” />
alt=”〇〇〇”はalt属性といい、代替テキストの情報です。
※代替テキストとは? 画像のかわりに文字で表示
ネット速度が遅い時代は、画像が出て来るのに時間がかかったのだ

ファイル → 上書き保存
以下の図のように index.htmlファイルを
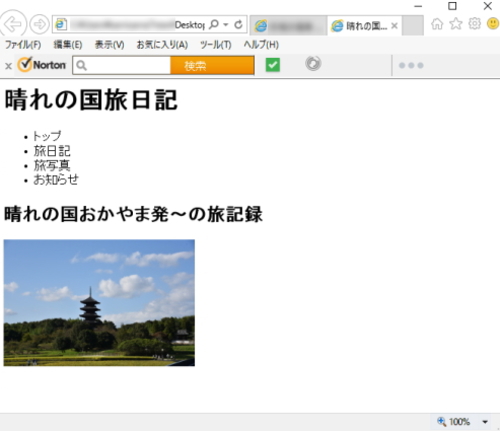
InternetExplorerで開いて確認しましょう。

下記のように写真入りの
Webページになっていれば成功です。

また一歩前進です。
スキマ時間で覚えていきましょう♪
HP作成No9
To be continued
この続きは教室で語り合いましょう♪
![]()
にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。
![]()
にほんブログ村
![]()
岡山県 ブログランキングへ