岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法を記載します。
初めての方は、ぜひチャレンジしてみましょう。
尚、なるべくシンプルに解説します。
そのため本当は必要である解説を省き、
作業結果で覚えていきます。
その点をご了承ください。
その前に前回の内容をチェック
前回の内容
①スタート → ②Windowsアクセサリ → ③メモ帳
メモ帳を起動します。
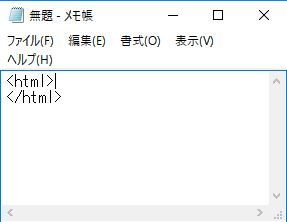
以下の入力をします。
<html>
</html>
<html> は開始タグ(ここから開始)
</html>は終了タグ(ここで終了)
この開始タグ~終了タグまでの間を 要素 と呼ぶ
※ホームページを作成する言語Hyper Text Markup Language
html要素(要素は開始タグ~終了タグまでをいう)
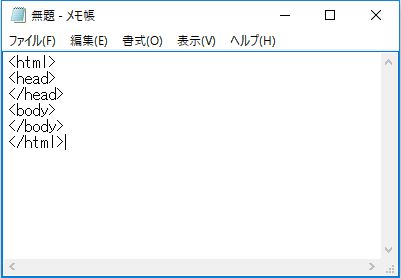
この調子で引き続き以下の入力をしていきます。
<html>
<head>
</head>
<body>
</body>
</html>
<head>は、Webページに表示されない情報を記述することが多い。
例えば 検索キーワードなどの情報
<body>は、本文の部分で、ここに記述したものが
ホームページ(Webページ)に表示されると思って良い。
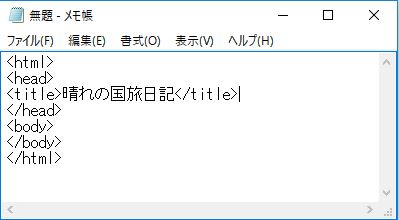
では、これから<head>の中に(下記図参照)
ホームページ(Webページ)のタイトルを入力します。
このタイトルはお気に入り登録(ブックマーク)された時に
ページタイトルとして登録される。
※タイトルを入れないとブックマークがアドレス表示したりする。
上記は 「晴れの国旅日記」というタイトルに。(ブックマーク名)
※これはheadの中の情報なので保存しても
IE等のブラウザソフト表示でみると、白紙で何も表示はされない
この辺で保存しましょう。
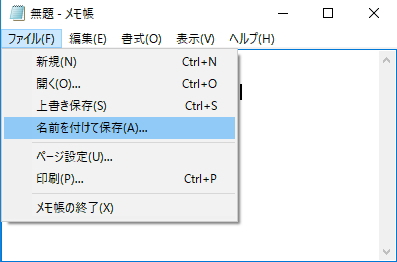
ファイル→名前をつけて保存
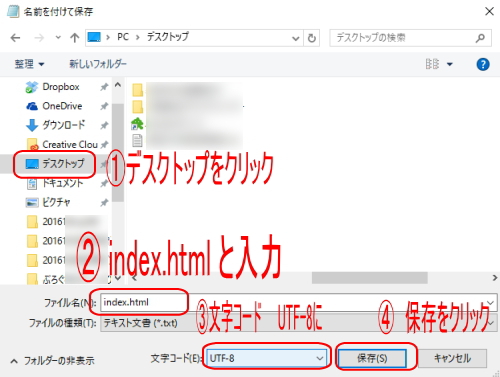
① デスクトップをクリック
② index.html と入力
③ 文字コード UTF-8を選ぶ
④ 保存をクリック
デスクトップに保存されているか確認してみる。
まだこの段階ではbodyに記述していませんので、
ファイルを開いても何も表示されていません。
情報入力と作業保存したと思ってください。
HP作成No2
To be continued
この続きは教室で語り合いましょう♪
![]()
にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。
![]()
にほんブログ村
![]()
岡山県 ブログランキングへ