岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法をシンプル解説にて記載。
これまでの内容
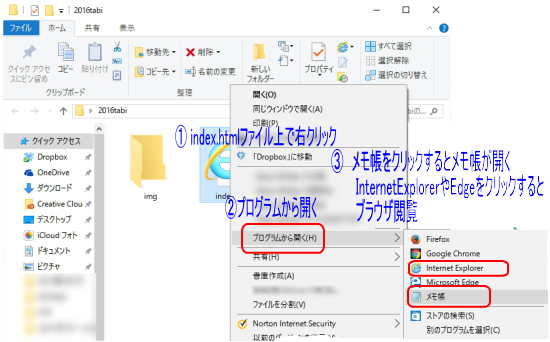
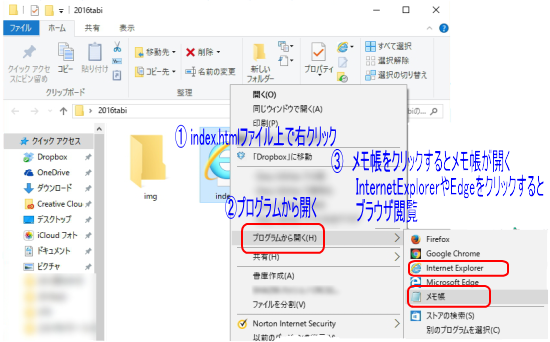
デスクトップの2016tabiフォルダーの
index.htmlファイルをメモ帳で開きます。
① index.htmlファイル上で右クリック
②プログラムから開く
③メモ帳をクリック(メモ帳で編集)
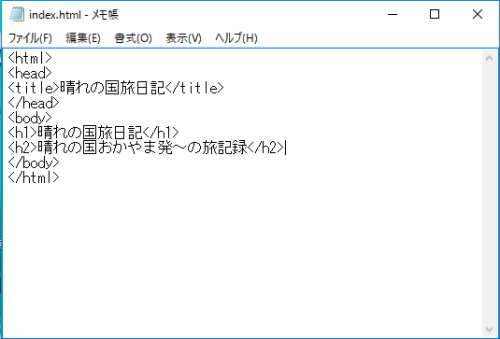
メモ帳が開くので、今回はbodyの中に
見出し開始タグ<h1> 見出し終了タグ</h1>を入力してみる。
<body>
<h1>晴れの国旅日記</h1>
<h2>晴れの国おかやま発~の旅記録</h2>
</body>
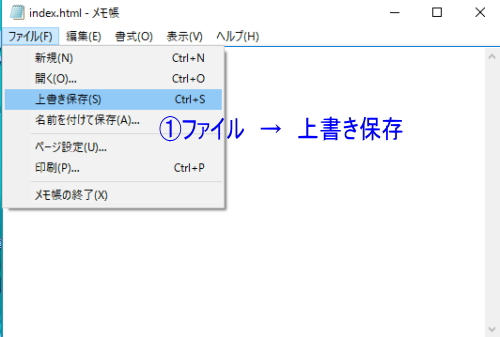
入力出来たら上書き保存します。
ファイル → 上書き保存
保存ができたらファイルを閉じます。
前回同様、Web表示で確認してみましょう。
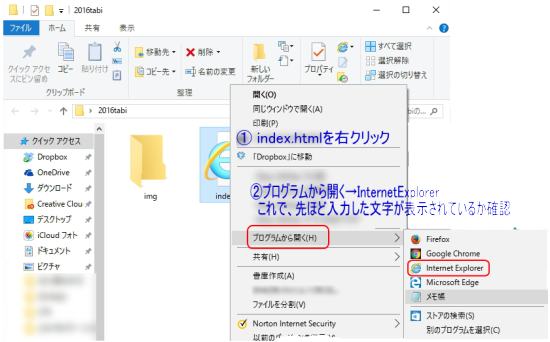
① 閉じたindex.htmlの上で右クリック
② プログラムから開く→ InternetExplorer クリック
これでWeb表示確認ができました。
今回は見出しタグを入力した表示に変わったはずです。
見出しタグはWebページの文書構成においての段落レベルです。
h1 見出し1 大見出し
h2 見出し2 中見出し
h3 見出し3 小見出し
h1はよくページタイトルとして使用、h2はサブタイトル等に使用。
以下h3、h4、・・・・と表示文字がだんだん小さくなっていく。
見出しは、文字の大きさを
統一したホームページにする事が簡単にできるメリットがあります。
また後に出て来るスタイルシート(CSS)設定に役立ちます。
まだ文字だけですが、大きな前進です。
HP作成No5
To be continued
この続きは教室で語り合いましょう♪
![]()
にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。
![]()
にほんブログ村
![]()
岡山県 ブログランキングへ