岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法をシンプル解説にて記載。
これまでの内容
前回デスクトップの2016tabiフォルダーを開いて
保存した index.htmlファイルをメモ帳で開いて編集します。
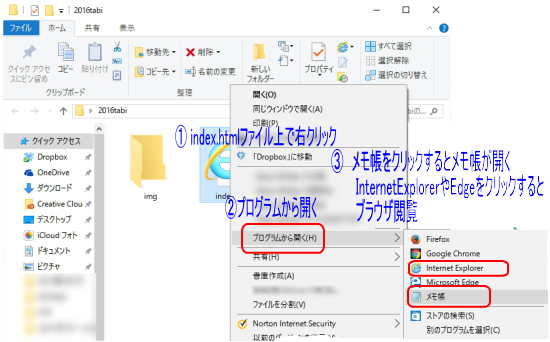
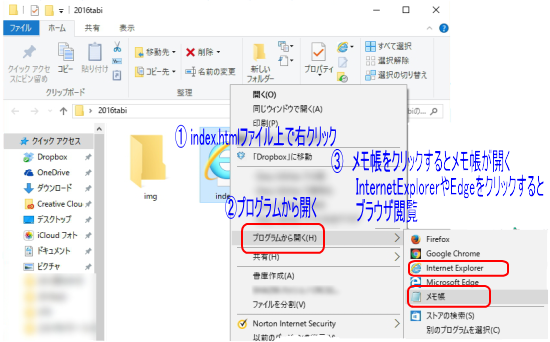
① index.htmlファイル上で右クリック
②プログラムから開く
③メモ帳をクリック(メモ帳で編集)
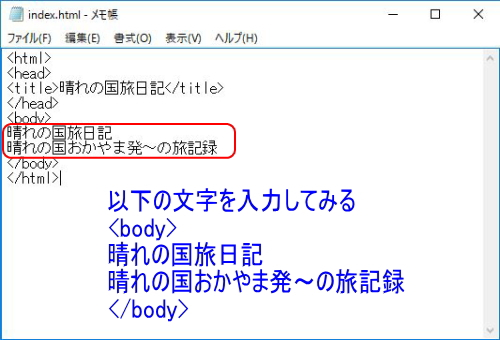
<body>
晴れの国旅日記
晴れの国おかやま発~の旅記録
</body>
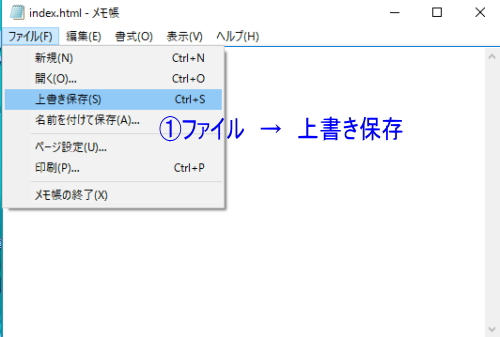
入力できたら更新(上書き保存)してみます。
① ファイル → 上書き保存
これで、更新(上書き保存)ができました。
前回と違い今回は body の中を入力しましたので
Web表示されるはずです。確認してみましょう。
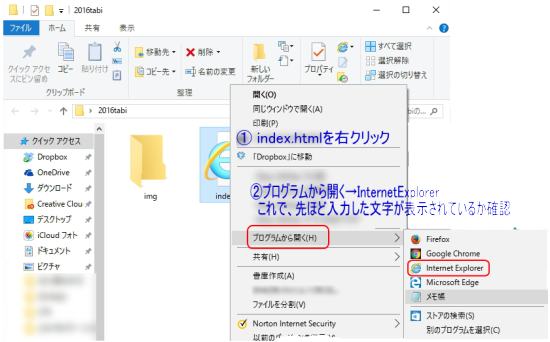
① index.htmlを右クリック
②プログラムから開く → InternetExplorerをクリック
これでWeb表示で
先ほどの入力した文字が表示されているか確認できます。
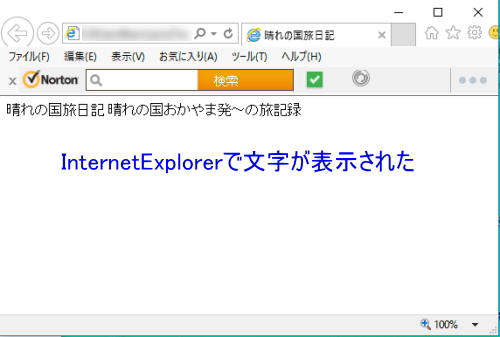
きちんとIE(InternetExplorer)で文字が表示されました。
注目することは、メモ帳で2行で編集した言葉。
晴れの国旅日記
晴れの国おかやま発~の旅記録
IEでは1行表示になっています。
つまり改行はWebブラウザ表示には影響されないのです。
今回のポイントは3つ。
1.メモ帳での編集の続き、保存。
2.IE等のWebブラウザ表示での確認。
3.メモ帳編集での改行はWeb表示に影響されない。
次回はさらに編集していきます。
HP作成No4
To be continued
この続きは教室で語り合いましょう♪
![]()
にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。
![]()
にほんブログ村
![]()
岡山県 ブログランキングへ