岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法をシンプル解説にて記載。
これまでの内容
今回はWebページにリストを作成します。
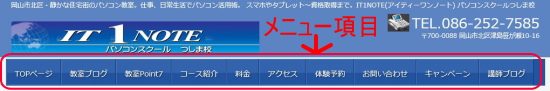
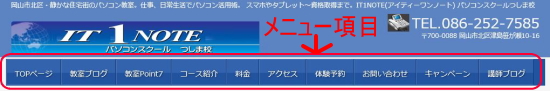
このリストは、後にメニュー項目に変えることができます。
下図教室Webページ メニュー項目を参照
では、さっそく作成してみましょう。
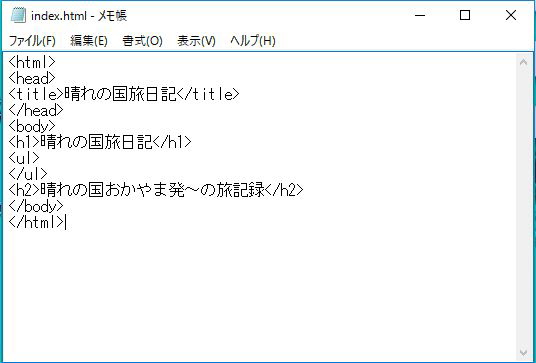
前回作成のindex.htmlファイルをメモ帳で開きます。
※メモ帳で開く方法がわからない方は、HP作成No4を参考
以下のリスト全体を表すタグを入力します。(下図参照)
<ul>〇〇〇</ul>
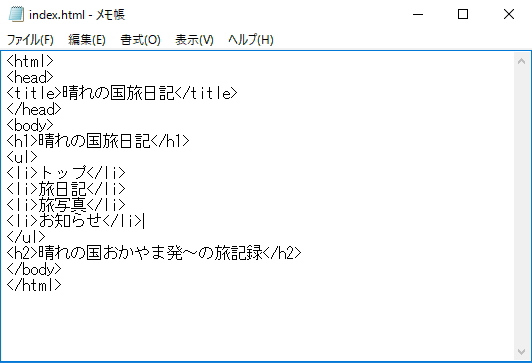
次にul開始タグとul終了タグの間に
項目にするタグ<li>〇〇〇</li>を入力。(下図参照)
<ul>
<li>トップ</li>
<li>旅日記</li>
<li>旅写真</li>
<li>お知らせ</li>
</ul>
入力終了しましたら
ファイル→上書き保存
最後はWeb表示確認します。
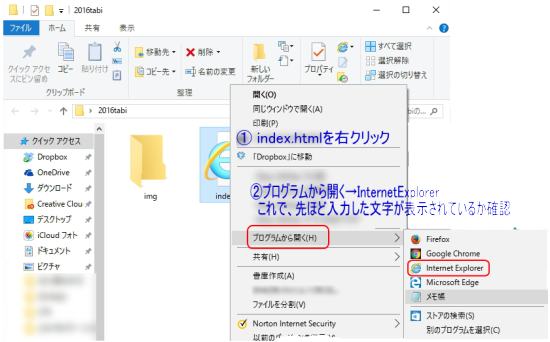
① index.htmlの上で右クリック
② プログラムから開く→InternetExplorer
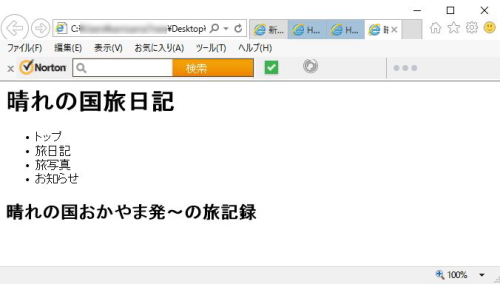
リスト表示ができていたら成功です。下図参照
ここまで、あまり難しいことはしていません。
スキマ時間で覚えていきましょう♪
HP作成No7
To be continued
この続きは教室で語り合いましょう♪
![]()
にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。
![]()
にほんブログ村
![]()
岡山県 ブログランキングへ