岡山市北区 個別指導 実践型パソコン教室
IT1NOTE(アイティーワンノート)パソコンスクール つしま校
実践型個別指導 身体で覚える実践パソコン
講師きびだんご店長
好きな事をするフリ―講座での実践型個別指導の教室
フリー講座単価60分2,300円
数回に渡ってホームページ作成方法をシンプル解説にて記載。
これまでの内容
1. HP作成No1 はじめの一歩(メモ帳)
2. HP作成No2 作成基本タグ(メモ帳)
3. HP作成No3 HPファイルと素材の管理
4. HP作成No4 メモ帳文字入力とWeb表示
5. HP作成No5 見出しの設定
6. HP作成No6 最初に覚えたい5つのHTMLタグ
7. HP作成No7 リストを作成する
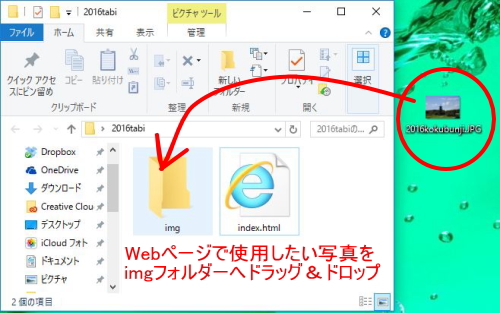
8. HP作成No8 Webページ写真の準備
9. HP作成No9 Webページに写真
スキマ時間講座も10回目になりました。
このページから入った方は、
上記1~9までの工程を順を追って作業確認して下さい。
決して難しいことはしていないはずです。
さて、今回の目的は文字の改行についてです。
さっそく始めます。
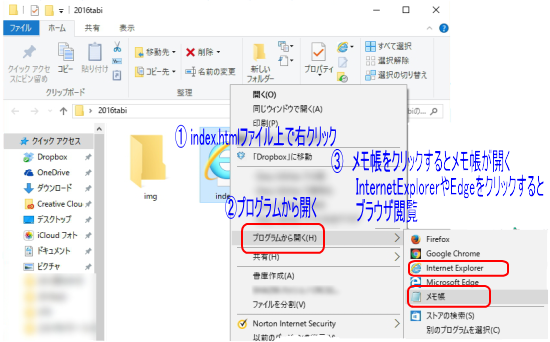
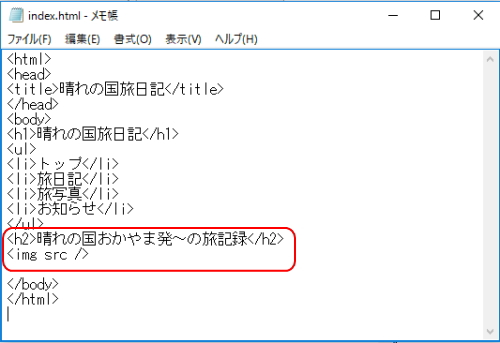
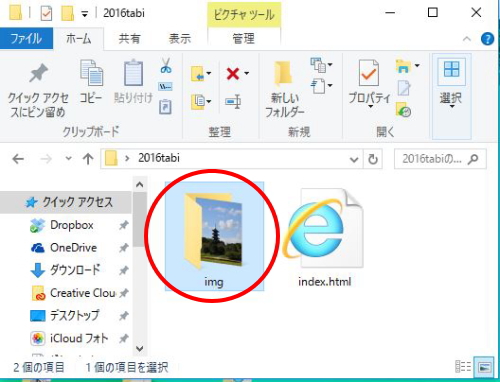
デスクトップ → 2016tabiフォルダー → index.html
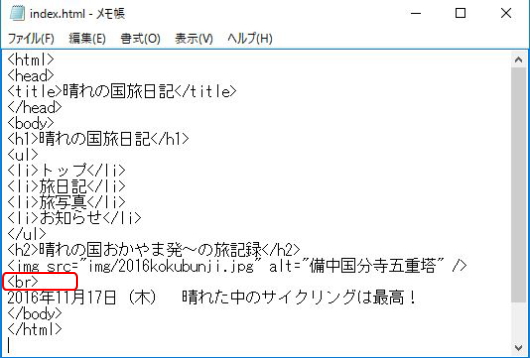
これをメモ帳で開きます。(下図参照)

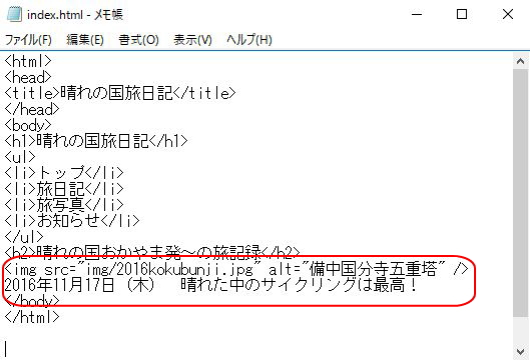
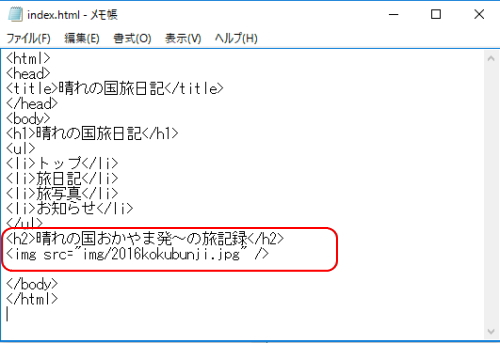
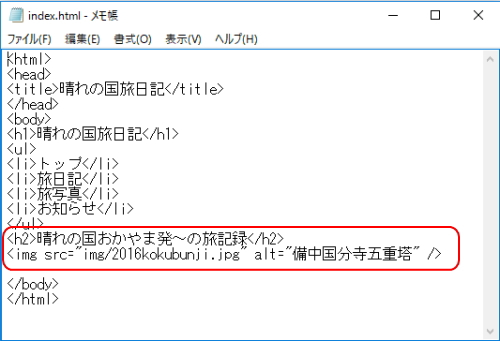
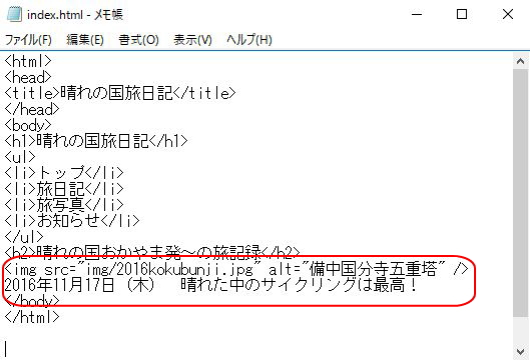
次のような文章を写真挿入タグの下に追加入力します。
「2016年11月17日(木) 晴れた中のサイクリングは最高!」
下図赤丸内を参照

入力できたら保存します。
ファイル → 上書き保存
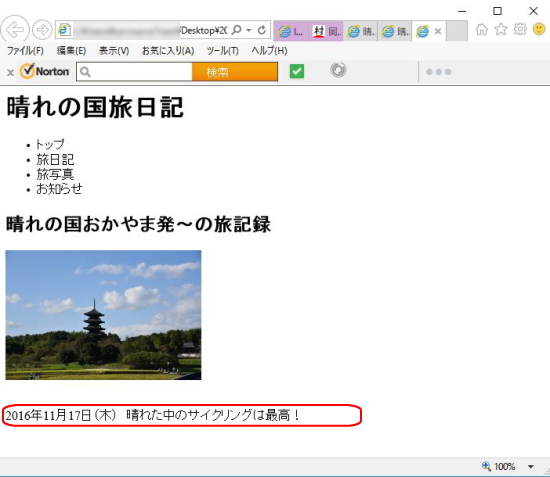
完成したindex.htmlをブラウザ表示で確認します。
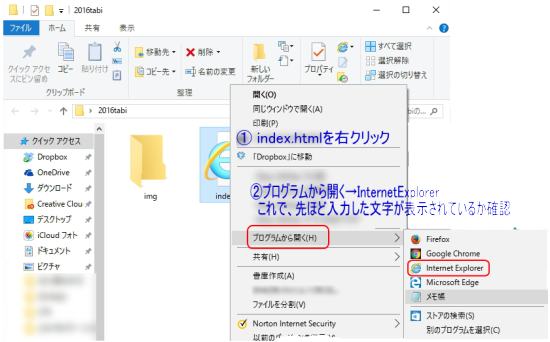
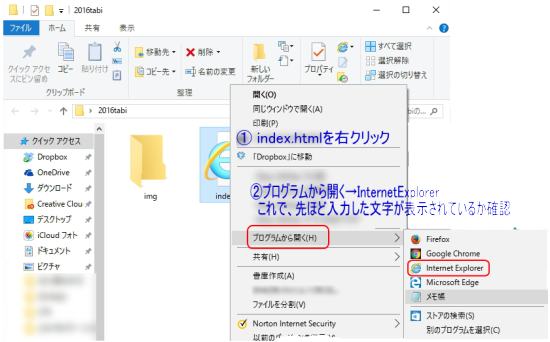
①index.htmlの上で右クリック。
②プログラムから開く → InternetExplorer
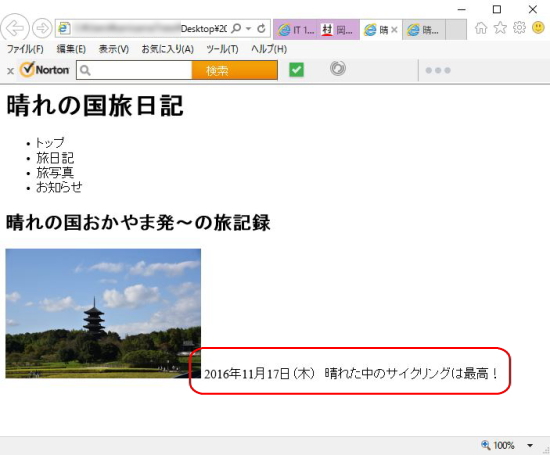
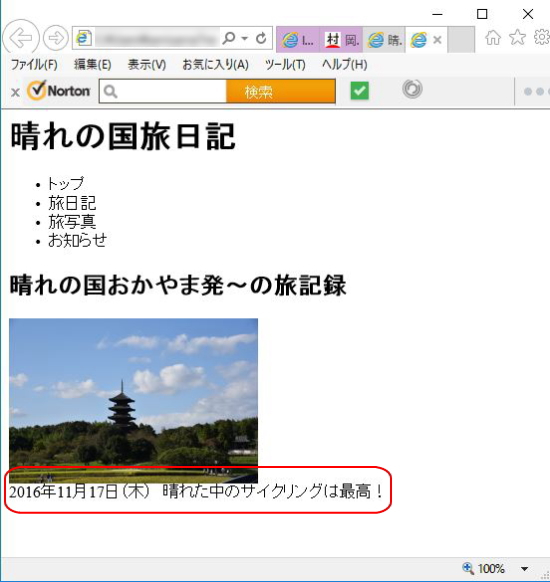
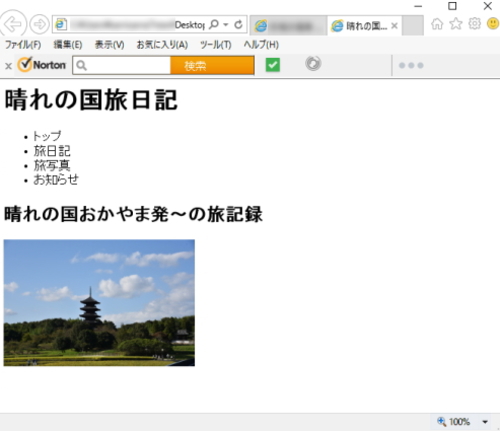
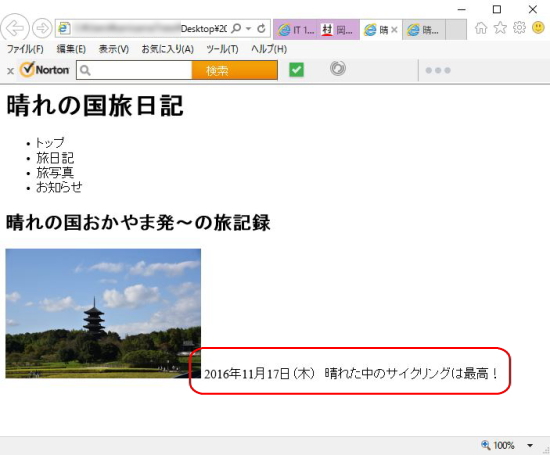
下図のようにIEのブラウザで表示確認ができます。

よくみると、
「2016年11月17日(木)晴れた中のサイクリングは最高!」
が写真横に。
一つ改行できたら、下に下がるのでは?と発想してみます。
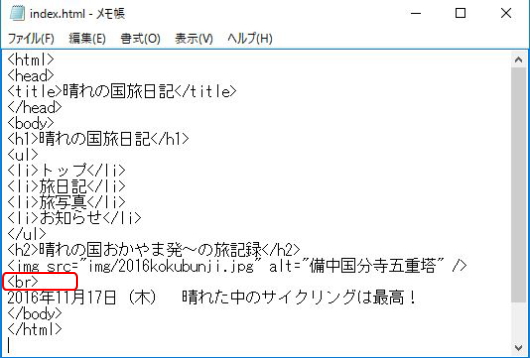
そこで、brタグ(強制改行)を文の前に入力します。
<br>
2016年11月17日(木)晴れた中のサイクリングは最高!

ファイル → 上書き保存
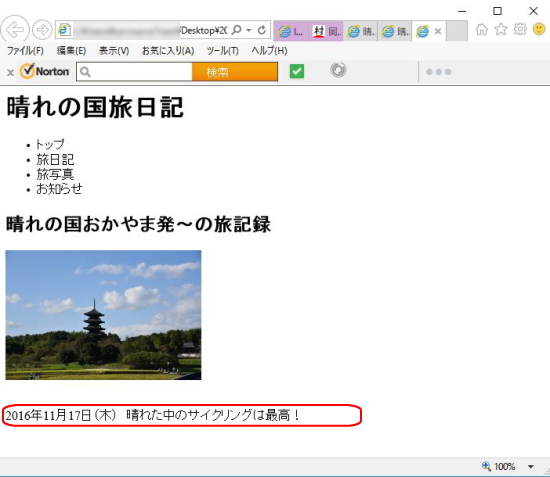
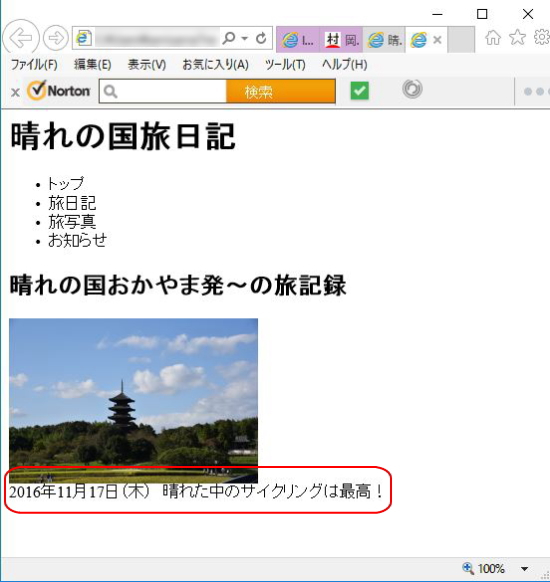
index.htmlファイルをブラウザ表示で開いて確認。
①index.htmlの上で右クリック。
②プログラムから開く → EnternetExplorer

文字が下に落ちてくれました。
brタグは強制改行してくれるのです。
でも少し窮屈にみえます。
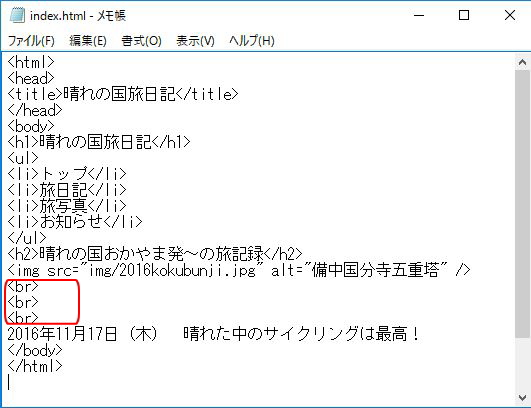
そこで、もう一度brタグを入力してみます。
思い切って2つ追加、計3つになりました。
3行分改行するイメージです。
<br>
<br>
<br>
2016年11月17日(木)晴れた中のサイクリングは最高!
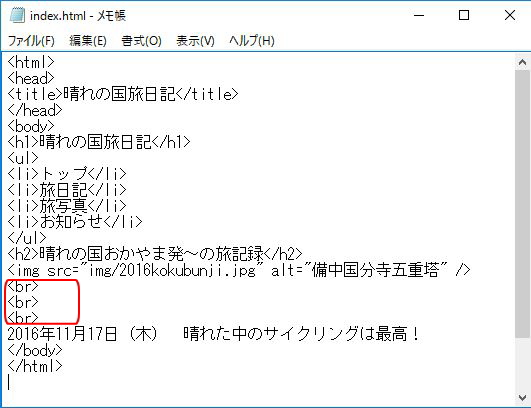
下図参照

ファイル → 上書き保存
index.htmlファイルをブラウザ表示で開いて確認。
①index.htmlの上で右クリック。
②プログラムから開く → EnternetExplorer

すると・・・。
どうでしょうか?上手く文字が配置された感じです。
brタグ(強制改行)は
<>開始タグ ~ </>終了タグで1セットのタグと違い単独で使えます。
終了タグがないのです。
<br>とよく似ているのに<br />がありますが、同じ意味です。
ここでは長くなるので解説を省きます。
興味のある方は、下記の用語で検索をかけてみて下さい。
<br> <br /> html Xhtml html5
brタグを覚えるとホームページの修正に役立ちますね。
スキマ時間で覚えていきましょう♪
HP作成No10
To be continued
この続きは教室で語り合いましょう♪

にほんブログ村 ランキング参加してます。ポチッとしてみて下さいね。宜しくです。

にほんブログ村

岡山県 ブログランキングへ

![]()
![]()
![]()